Créer son screenpack M.U.G.E.N : Écran de titre
Voici la première partie du tutoriel consacré à la réalisation d’un screenpack M.U.G.E.N. Ici, vous apprendrez à personnaliser votre écran de titre.Qu’est qu’un screenpack M.U.G.E.N. me direz-vous ? Un screenpack regroupe la configuration et le design des 4 écrans principaux de votre jeu, a savoir, l’écran de titre, l’écran de choix des personnages,l’écran des options et l’écran vs.
On peut trouver aussi des screenpacks qui comportent en plus des intros ou des lifebars, mais ces deux éléments feront l’objet de tutoriaux ultérieurs.
Dans la version de base de M.U.G.E.N, voici a quoi ressemble ces quatre écrans :
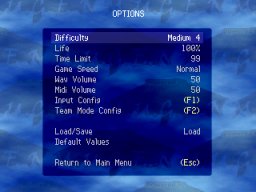
 M.U.G.E.N. Écran VS M.U.G.E.N. Écran VS |  M.U.G.E.N. Écran de Titre M.U.G.E.N. Écran de Titre |
 M.U.G.E.N. Écran de sélection M.U.G.E.N. Écran de sélection |  M.U.G.E.N. Écran Options M.U.G.E.N. Écran Options |
Ce tutoriel va donc vous apprendre comment personnaliser tous ces écrans et ainsi façonner le jeu à votre façon. On va prendre pour exemple la façon dont j’ai réalisé le screenpack de mon jeu : Dragonball Z French Power
IMPORTANT : Avant de vous attaquer à ce tutoriel, il faut que vous sachiez utiliser le logiciel Fighter Maker. Je vous invite donc à consulter le tutoriel sur l’utilisation de Fighter Factory.
Pour la première partie de ce tutoriel, on s’attaque d’abord à l’écran de titre.
I- L’écran de Titre
1) Changer l’image de fond avec Fighter Factory
Tout d’abord, il vous faut choisir l’image qui constituera l’écran de titre de votre jeu. Il vous faudra la retoucher avec votre logiciel de retouche afin de la personnaliser en y ajoutant par exemple :
![]() Le titre de votre jeu
Le titre de votre jeu
![]() Le bloc pour le menu
Le bloc pour le menu
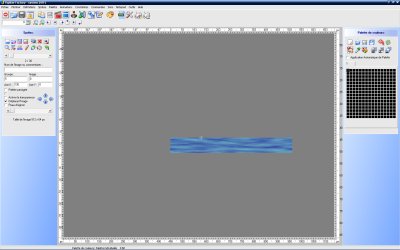
Une fois la première ébauche de votre image faîte, vous devez impérativement l’enregistrer au format pcx, en mode 256 couleurs et 8 bits. Car sinon, dans le cas échéant, votre image ne sera pas reconnue par M.U.G.E.N. De même, votre image doit avoir pour taille 240 pixels en largeur et 320 en hauteur.
Voici l’image que j’ai choisie :

Une fois votre image prête et enregistrée au format pcx, lancez Fighter Factory. Allez ensuite dans l’onglet "Sprites" et cliquez sur "ouvrir". Dans la nouvelle fenêtre qui apparait, sélectionnez votre fichier system.sff, contenu dans le dossier DATA de votre dossier winmugen.
Toute la palette des images que contient votre fichier system.sff apparait alors à l’écran. Pour passer à l’image suivante, il vous faut faire défilera barre de défilement qui se trouve dans le menu de gauche.
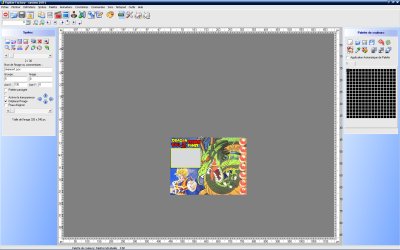
Dans notre cas, l’image que l’on veut remplacer est l’image de l’écran titre, à savoir l’image n°2. Faîtes défiler la barre de défilement jusqu’à la faire apparaitre dans l’écran du milieu.


Pensez à modifier la valeur des coordonnées de l’image dans le menu de droite. Mettez à 0 les valeurs X et Y. Mais ne touchez pas le groupe ni l’image.
Lancez Winmugen et vous verrez ce que cela donne à l’écran !
Pour l’instant, vous pouvez remarquer que votre image défile à l’écran au lieu d’être fixe. Pas de panique, on va régler ça dans la section suivante.
2) Positionner le menu
On a donc créé un cadre blanc sur notre image visant à accueillir le menu. Il faut donc définir la position du menu en abscisse et en ordonnée pour qu’il apparaisse pile poil dans le cadre.
Il vous faut donc ouvrir avec le bloc note, le fichier system.def qui se trouve dans le dossier data de winmugen.
- 2.1) Enlever le défilement de l’image de fond
On va d’abord commencer par enlever le défilement de notre image de fond.
Pour ce faire, faîtes défiler le document jusqu’à la section "Title background definition".
Vous avez ceci :
[TitleBG 0]type = parallax
spriteno = 5, 1
start = 0, 145
width = 400, 1200
yscalestart = 100
yscaledelta = 1
tile = 1,1
velocity = -1
[TitleBG 1]
type = normal
spriteno = 5, 2
start = -160, 145
trans = sub
[TitleBG 2]
type = normal
spriteno = 5,0
start = 0, 10
tile = 1,2
velocity = -1
mask = 0
[TitleBG 3]
type = normal
spriteno = 0,0
start = 0, 40
mask = 1
trans = add
Pour que votre image de fond soit fixe, il vous faut garder uniquement la section [TitleBG 0].
Effacez donc les trois autres, et apportez ces quelques modifications à celle restante :
[TitleBG 0]type = normal
spriteno = 5, 0
start = -15, 0
trans = add
Lancez à présent votre jeu et miracle : Votre fond ne défile plus^^
- 2.2) Déplacer le menu
Remonter un peu plus haut dans votre document jusqu’à la section "Title screen definition".
C’est dans cette section que se configure la position des différents éléments qui composent l’écran de titre.
Dans la version par défaut, le menu se trouve donc vers le bas de l’écran, au centre. Par rapport à notre nouvelle image de fond, nous devons donc déplacer le menu vers la droite.
Pour ce faire, voici les lignes à modifier :
menu.pos = 159,158Cette ligne définie la position du bloc du menu.
![]() 159 est la coordonnée horizontale de votre menu. Ça signifie que votre menu se positionnera à 159px du bord gauche de votre écran.
159 est la coordonnée horizontale de votre menu. Ça signifie que votre menu se positionnera à 159px du bord gauche de votre écran.
![]() 158 est la coordonnée verticale du menu. Ça signifie que votre menu se positionnera à 158px du bord haut de votre écran.
158 est la coordonnée verticale du menu. Ça signifie que votre menu se positionnera à 158px du bord haut de votre écran.
Pour placer le menu notre emplacement, on va donc entrer les valeurs suivantes :
menu.pos =65,60Lancez winmugen et vous verrez que votre menu apparait bien centrer dans votre cadre.

- 2.3) Personnaliser le menu
D’autres options intéressantes vous permettent de personnaliser encore plus le menu.
menu.item.spacing = 0, 13Vous permet de définir l’espacement entre chaque élément du menu. Imaginer que chaque option de votre menu est encadré d’un rectangle. C’est les coordonnées de ce rectangle qu’on vous demande d’entrer.
menu.itemname.arcade = "ARCADE"
menu.itemname.versus = "VS MODE"
menu.itemname.teamarcade = "TEAM ARCADE"
menu.itemname.teamversus = "TEAM VS"
menu.itemname.teamcoop = "TEAM CO-OP"
menu.itemname.survival = "SURVIVAL"
menu.itemname.survivalcoop = "SURVIVAL CO-OP"
menu.itemname.training = "TRAINING"
menu.itemname.watch = "WATCH"
menu.itemname.options = "OPTIONS"
menu.itemname.exit = "EXIT"
Vous permet de renommer à votre façon les différents items du menu. Si vous voulez qu’une option n’apparaisse pas dans le jeu, supprimer le nom et laissez les guillemets vide.
menu.window.margins.y = 12, 8
Imaginer qu’un rectangle encadre l’ensemble de votre menu. C’est les coordonnées de votre menu à l’intérieur de ce rectangle "imaginaire".
menu.window.visibleitems = 5
Vous permet de définir le nombre d’items visible sans utiliser la barre de défilement. Ici, pour voir les options qui se trouvent après l’item TEAM CO-OP, il faudra utiliser la barre de défilement.
Voila ! Maintenant que vous savez personnaliser votre écran de Titre, passez au tutoriel suivant sur l’écran de sélection des personnages !