Créer son screenpack M.U.G.E.N : Écran de sélection
Voici la deuxième partie du tutoriel sur la création d’un screenpack M.U.G.E.N. On s’attaque à la configuration de l’écran de sélection des personnages.Qu’est qu’un screenpack M.U.G.E.N. me direz-vous ? Un screenpack regroupe la configuration et le design des 4 écrans principaux de votre jeu, a savoir, l’écran de titre, l’écran de choix des personnages,l’écran des options et l’écran vs.
On peut trouver aussi des screenpacks qui comportent en plus des intros ou des lifebars, mais ces deux éléments feront l’objet de tutoriaux ultérieurs.
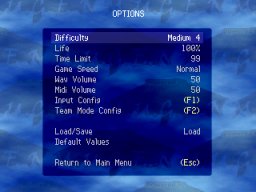
Dans la version de base de M.U.G.E.N, voici a quoi ressemble ces quatre écrans :
 M.U.G.E.N. Écran VS M.U.G.E.N. Écran VS |  M.U.G.E.N. Écran de Titre M.U.G.E.N. Écran de Titre |
 M.U.G.E.N. Écran de sélection M.U.G.E.N. Écran de sélection |  M.U.G.E.N. Écran Options M.U.G.E.N. Écran Options |
Ce tutoriel va donc vous apprendre comment personnaliser tous ces écrans et ainsi façonner le jeu à votre façon. On va prendre pour exemple la façon dont j’ai réalisé le screenpack de mon jeu : Dragonball Z French Power
IMPORTANT : Avant de vous attaquer à ce tutoriel, il faut que vous sachiez utiliser le logiciel Fighter Maker. Je vous invite donc à consulter le tutoriel sur l’utilisation de Fighter Factory.
Pour la deuxième partie de ce tutoriel, on s’attaque à l’écran de sélection des personnages.
II- L’écran de sélection des personnages
L’écran de sélection des personnages est le plus important du jeu, mais aussi le plus long à configurer.
I- Changer l’image de fond avec Fighter Factory
De la même manière que précédemment, choisissez l’image qui illustrera votre écran de sélection. Tenez compte dans votre image de l’emplacement futur des slots de sélection et des portraits des personnages. Une nouvelle fois, il est impératif d’enregistrer votre image au format pcx, en mode 256 couleurs et en 8 bits. Pensez aussi à prendre une image au format 320x240.
![]() Ouvrez ensuite Fighter Factory.
Ouvrez ensuite Fighter Factory.
![]() Ouvrez votre fichier system.sff.
Ouvrez votre fichier system.sff.
![]() L’image à changer est cette fois çi la numéro 5.
L’image à changer est cette fois çi la numéro 5.
![]() Allez dans le menu "Sprites" puis "Changer".
Allez dans le menu "Sprites" puis "Changer".
![]() Choisissez votre image pcx et validez.
Choisissez votre image pcx et validez.

II- Enlever les défilements de l’image de fond
Étant donné que l’on a choisit une image fixe, on va désactiver le défilement de l’image.
Ouvrez le fichier system.def avec le bloc-note. Faîtes défiler le document jusqu’à la section "Character select screen background".
Modifier la sous-section [SelectBG 0] comme il suit :
[SelectBG 0] ;backgroundtype = normal
spriteno = 100,0
layerno = 0
start = -160,0 // On recadre l'image
tile = 1,1
velocity = 0, 0 // on met à zéro le défilement
Enregistrez. Lancez de nouveau winmugen et vous verrez que votre image de fond ne défile plus !
III- Définir le nombre de slot
Pour les besoins de mon jeu, je souhaite proposer un choix maximum de 120 personnages. Je vais donc le définir.
Dans votre fichier system.def, remonter jusqu’à la section "Character select definition"
Les lignes qui nous intéressent sont :
rows = 2 // C'est le nombre de lignecolumns = 5 // C'est le nombre de colonne
Pour avoir au minimum mes 120 slots, je vais donc entrer :
rows =7
columns =18
Avant d’aller voir ce que cela donne dans winmugen, on va d’abord activer ces deux options en mettant comme valeur 1 :
showemptyboxes = 1 // Pour faire apparaitre les cellules vides
moveoveremptyboxes = 1 // Pour permettre au curseur de s'y déplacer dessus.
Lancez maintenant WinMugen. Vous pouvez constater que le nombre de slot s’est bien agrandit.
Maintenant, il vous faut repositionner le bloc entier contenant les slots afin qu’il apparaisse en intégralité et à l’endroit que vous souhaitez de l’écran.
IV- Positionner les slots
Toujours dans la section "Character select definition" de votre fichier system.def, il va vous falloir modifier ces lignes :
pos = 90,170Comme pour le menu de l’écran de titre, vous devez spécifier ici les coordonnées horizontale et verticale de votre bloc.
En lançant le jeu, on a vu que le bloc était décalé en bas à droite. On va donc le ramener au centre en entrant ces valeurs :
pos = 8,18Relancez WinMugen. Vous constatez que le menu est bien centré ce coup ci. Mais il trop grand et tous les slots n’apparaissent pas en largeur.
On va donc réduire la taille des slots. Les lignes concernées sont :
cell.size = 27,27 // Taille en largeur et hauteur de chaque carrécell.spacing = 2 // espacement entre chaque carré
On réduit donc la taille de chaque carré :
cell.size =15,15
Et on laisse l’espacement tel quel.
Relancez winmugen.
Le bloc des slots s’affiche maintenant en intégralité.
Mais vu que l’on a réduit la taille des cellules, il se retrouve maintenant trop haut.
On va modifier à nouveau ses cordonnées en entrant :
pos = 4,100Votre bloc est maintenant tout en bas et centré, vous laissant ainsi la place pour afficher les grand portraits de vos personnages (Appelé aussi "Big Portrait").
Mais avant de passer à la section suivante, on régler un problème que vous avez du remarquer suite à la réduction de la taille des carrés : L’image de fond de la cellule, le curseur et l’icône du personnage sont trop grands pour contenir dans la nouvelle taille des nos carrés.
Il faut donc refaire les sprites concernés.
V- Changer l’image de fond de la cellule
Tous les carrés ont la même et unique image de fond qui définie sa taille et son contour. Il vous faut donc créer avec le logiciel de retouche de votre choix un carré blanc encadré de bordure bleu (ou une autre couleur si vous préféré).
Il faut que cette image soit de la même taille que celle définie pour vos cellules, à savoir ici 15x15 pixels. Mais il vaut mieux toujours faire une image a peine plus grande, afin de tenir compte des bordures et des espacements éventuels. On va donc faire une image au format 17x17px. Comme toujours, il vous faut l’enregistrer au format pcx, en 256 couleurs et en 8 bits.
Important également, il vous faut enregistrer cette image avec un fond transparent.
Retourner ensuite sur Fighter Factory et changer l’image de fond des cellules, qui est la n°10, en la remplaçant par celle que vous venez de créer.
Lancez winmugen, et vous pouvez constater que vous avez à présent des carrés uniformes.
VI- Changer l’image de fond des curseurs
De la même manière que précédemment, créer deux carrés blanc, l’un avec une bordure bleu et l’autre avec une bordure rouge. Il est impératif de les créer avec un fond transparent. Affectez leur la même taille que l’image de fond de vos cellules, à savoir 17x17px. Et bien sûr, à enregistrer au format pcx, 256 couleurs, 8 bits !
Dans Fighter Factory, remplacez les image du curseur n° 12 et 14 par votre carré au bordure bleu.
Et remplacer les images du curseur n° 13 et 15, par votre carré rouge.
Relancez winmugen et les curseur du joueur 1 et du jouer 2 sont bien de la taille des cellules !
Il nous reste plus maintenant diminuer la taille des icônes des personnages pour qu’elle rentrent elles aussi dans notre cellule de 15x15px.
Pour ce faire, rien de plus simple. Dans votre fichier system.def et toujours dans la section "Character select definition", recherchez cette ligne :
portrait.scale = 1,1La valeur 1 signifie que l’icône du personnage adopte la taille par défaut des cellules, à savoir 27x27px.
Sachant que nos cellules font 15x15px, on peut donc dire que la diminution par rapport à la taille originale est un peu moins de la moitié. On va donc entrer comme valeur :
portrait.scale = 0.58,0.58Lancez à nouveau winmugen et vous pouvez constater que la taille de l’icône est désormais en harmonie avec la taille de vos cellules !

On peut maintenant s’occuper des "Big Portrait"
VII- Positionner et configurer les "Big portrait"
Les "Big Portrait" sont les grands portraits qui apparaissent quand vous survoler la case d’un personnage. Là aussi, la taille et la position de ces portraits est entièrement configurable.
Le but ici avec l’image de fond que j’ai choisis, est de positionner les portraits du joueur 1 et du joueur 2 de chaque coté de Trunks.
Pour ce faire, toujours dans la section "Character select definition" de votre fichier system.def, descendez jusqu’à la sous-section " ;Big portraits".
Par défaut, vous avez ceci :
;Big portraitsp1.face.offset = 18,13
p1.face.scale = 1,1
p1.face.facing = 1
p2.face.offset = 301,13
p2.face.scale = 1,1
p2.face.facing = -1
On va d’abord modifier la taille des portraits. Par défaut, elle est de 120x140px.
Par rapport à nos écrans de sélection c’est un peu trop grand. Il vous faut donc prendre ces deux lignes :
p1.face.scale = 1,1p2.face.scale = 1,1
Comme pour l’icône du personnage, la valeur 1 représente la taille par défaut.
On va donc entrer ces valeurs :
p1.face.scale = 0.6,0.6p2.face.scale = 0.6,0.6
Lancez winmugen et vous verrez vos portraits ne dépassent plus sur vos cellules de sélection.
Ici dans notre cas, on a pas besoin de modifier les coordonnées des portraits car ils sont déjà bien placés. Mais je vous explique quand même ici comment faire si jamais vous avez besoin :
Pour repositionner les portraits, ce sont ces deux lignes qui sont concernés :
p1.face.offset = 18,13p2.face.offset = 301,13
Avec, comme déjà vu précédemment, la valeur horizontale et verticale à renseigner.
VIII- Positionner les noms des personnages
En dessous de la sous-section BigPortrait, vous avez la sous-section " ;Name" :
;Namep1.name.offset = 10,162
p1.name.font = 3,4,1
p2.name.offset = 309,162
p2.name.font = 3,1,-1
Dans notre écran de sélection, on souhaite faire apparaitre le nom du personnage en bas de son portrait. Les lignes concernées sont :
p1.name.offset = 10,162
p2.name.offset = 309,162
On va donc entrer comme coordonnées :
p1.name.offset = 10,95
p2.name.offset = 309,95
Lancez winmugen et vous pouvez constater que le nom du personnage s’affiche en bas de son portrait !
Et voila ouf ! On en a finie avec l’écran de sélection des personnages. On passe maintenant aux deux derniers écrans !